Codename Gastropro
Mobile Application for Restaurants and Customers
Client
MAK online solutions
UX Design (Research, Interaction Design, Wireframe, User Flow, Usability Testing, Content Creation)
Role
Figma
Tools
2 Weeks
Duration
Vision 🔭
Build a platform for restaurant/ cafe/ bar operators and consumers to connect with one another. Customers will be able to use the app to find out about meal delivery, pick up, and dining options. The vision is to have a central space for a restaurant.
My Impact
Working cooperatively with the product owner on the responsive mobile application was my responsibility throughout the process. I was tasked with creating a platform for customers and restaurant owners based on client needs. I willingly took the chance of creating a product that was more user-centric than client-centric.
DISCOVER 🔍
Problem
Restaurant operators are currently overly dependent on other platforms. They have no control over the digital eatery. If the owner has a concern, it will be addressed through the platform's support, which might take days.
Operators must install up their services on various platforms, which makes tracking difficult, and they cannot offer insensitive to loyal consumers. Similarly, it is difficult for consumers to keep track of their favourite restaurants/bars/cafés etc.
Product Offers
Client provided me a document with his offers which he wants to highlight in the product. I was supposed to design two different applications with completely different requirements.
Customer app
The user will be able to see information about the restaurant, such as the logo and name, a gallery with images, a welcome message, ratings received by system users, lunch, deals, reservations, the option to choose delivery or pickup, buy vouchers from the restaurant (as a gift), messaging, and (social media) contact.
For the first time, customer and restaurant owner will be able to chat.
Creating an environment for restaurants and consumers. Using the same account, the consumer may place orders at all of the partner restaurants.
Restaurant app
Design your own order system
The restaurant has its own space, own website, complete with all necessary functions and information.
If a consumer orders for the nth time, Uber Eats will charge you 30%. With this new system, the restaurant owner can build their own base on their own order system.
Loyalty points and awards for consumers to encourage them to order frequently.
Messaging. For the first time, customer and restaurant owner will be able to chat.
Statistics and analytics! It will analyse all of the data so that the restaurant understands, for example, how long it takes between ordering and serving indoors.
Research 🔬
Research enables to dig deep into understanding of users. Finalising research goals and methods was important for me because each of the UX-research methods has its benefits and drawbacks. They are useful in achieving different goals.
Research Goal 🎯
Analysis of direct and indirect competitors to comprehend the market.
Decide who the target market is and recognize their needs and limitations.
Examine the customer brief with the research to eliminate unwarranted assumptions.
User Interviews
After building a general understanding of the competitor market i started taking interviews of 5 users who frequently use the online food delivery apps I identified patterns across users, their frustrations, and wishes. Here are some of their answers and data I collected.
Persona
I utilize the user persona’s to represent key audience groups since I have a lot of information about the audience, as well as their frustrations and wants. That allows me to concentrate on the most key issues - addressing the needs of the most significant user groups. It's both fictitious and realistic.
Customer app user
Competitive Analysis
In order to better understand the food delivery service market, I researched some of the direct competitors. I tried to understand the strength and weaknesses.
Takeaways from the Competitive Analysis
Most of the time, the websites and mobile applications of restaurants that serve food display the ordered meal's image.
Users reviews are also important.
Allow users to place their orders as efficiently and quickly as possible.
Provide users with a way to save their favorite orders or preferred menu items.
To pick up the food, the maps or any guidance from app is very important.
Interaction
Information Architecture
I structured the website's information based on the research and client requirement. Information architecture helps me to organise all the important information within website with hierarchy of elements so that user can easily find, use, and control the website.
Task Flow
Task flow followed by information architecture is importat step of designing for me. It helps me to start forming each screens of the app. I started considering the obvious essential user flow of the website, beginning with web page - downloading the app - login window etc
Lo-Fi Wireframes and Prototype
After defining the main user task and flow, I attempted to create the first set of lo-fi wireframes. It helps me to gather some initial feedback and save time later in the process before I started the high-fidelity prototype. on Figma jamboard.
Updates to Wireframes
Following the first round of testing, I decided to make a few iterations that included,
1. Highlight the application's key features.
2. A message and call restaurant button is located next to the Information section.
3. I displayed the daily special menu button on the home page before the user had to scroll down.
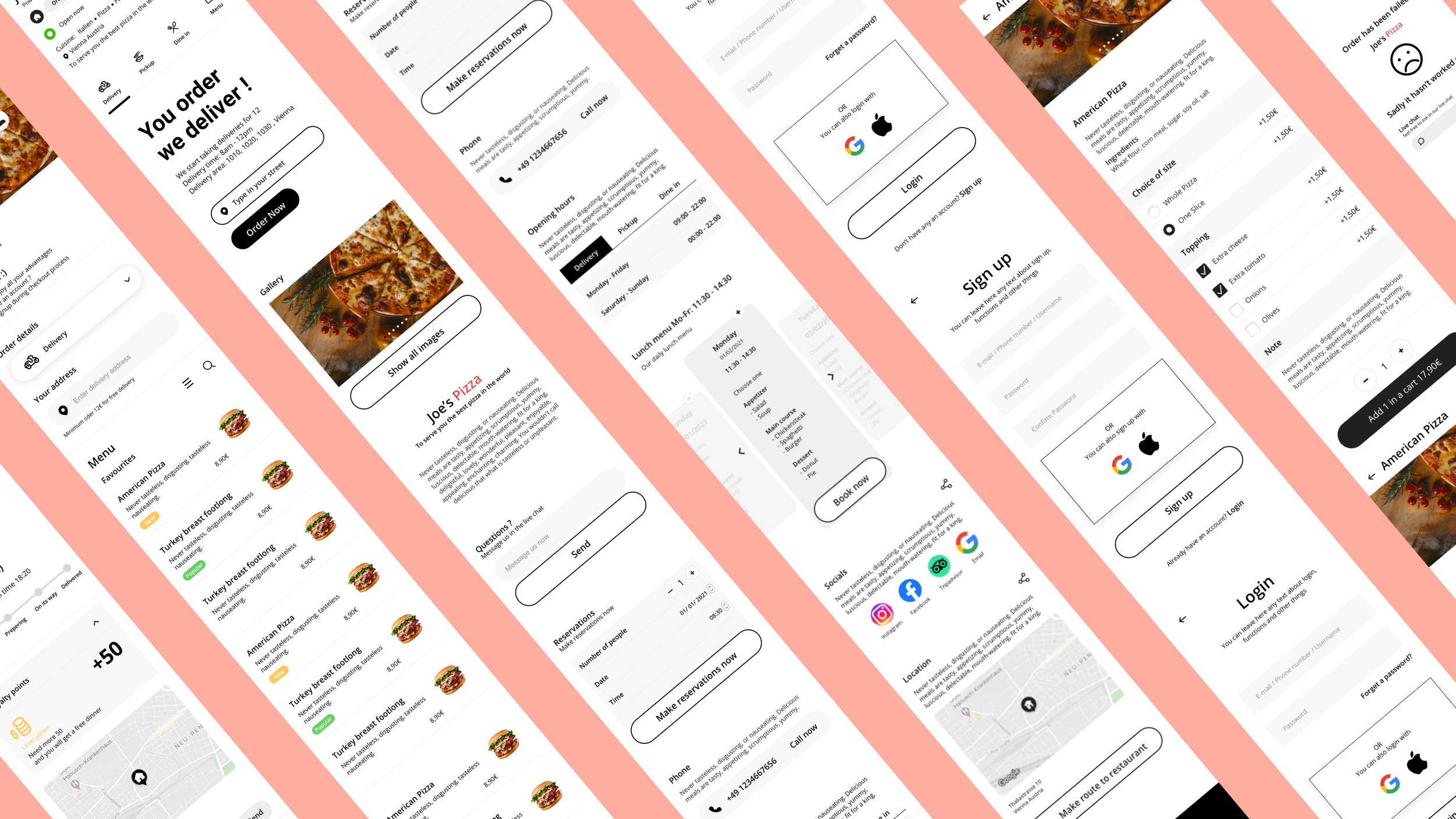
Hi-Fi Wireframes and Prototype
Restaurant Home Screens
Restaurant Page
A restaurant vertical and horizontal layout to learn about the restaurant.
Add to Cart
In fewer clicks, add a favourite dish to the cart and quickly place the order or add even additional.
The Success Page
The success page is a summary of the user's order. Order status, estimated arrival time, loyalty points, and so on.